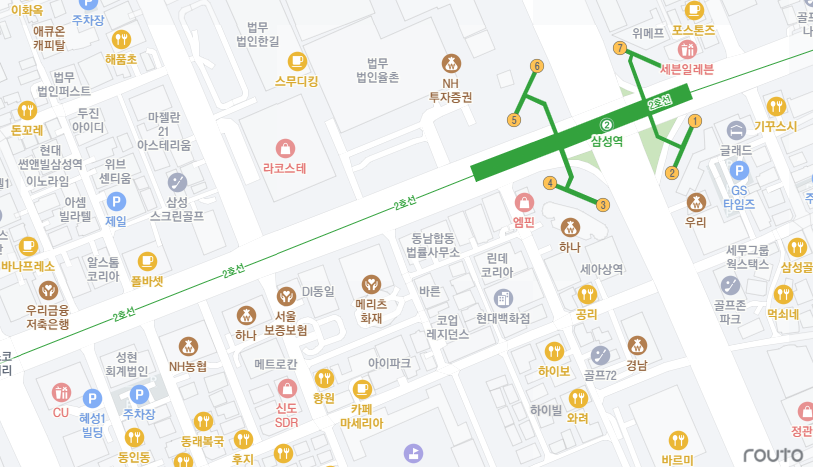
지도 생성

Sample Code
<html>
<head>
<title>routo 시작하기</title>
<script src="https://api.routo.com/v2/maps/map?key=[발급받은 API KEY]"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var map = new routo.maps.Map("map"); // 지도 생성
</script>
</body>
</html>
1. routo API 호출
routo API Javascript 파일을 호출합니다.
map.js에는 발급받은 API KEY를 입력합니다.
<script src="https://api.routo.com/v2/maps/map?key=[발급받은 API KEY]"></script>2. routo 지도 DIV 지정
화면에 지도를 표시할 DIV를 지정합니다.
<div id="map" class="map"></div>3. routo API 호출
Script를 호출하여 지도를 생성합니다.
<script>
var map = new routo.maps.Map("map"); // 지도 생성
</script> 4. MapTypeId
지도 테마를 변경합니다.
<script>
var map = new routo.maps.Map("map"); // 지도 생성
map.setMapTypeId('routomap_half_basic'); // 지도 테마 변경
</script> MapTypeId 목록
| MapTypeId | 설명 | Sample |
|---|---|---|
| Roadmap_Half_Basic | 이미지 배경에 백터라벨를 표시한 지도입니다. |  |
| Roadmap_Half_Black | 블랙테마 이미지 배경에 백터라벨를 표시한 지도입니다. |  |
| Roadmap_Image_Basic | 이미지 지도 입니다. |  |
| Roadmap_Image_Black | 블랙테마 이미지 지도 입니다. |  |
| Satellite | 항공영상 지도입니다. |  |
| Hybrid | 항공영상 배경에 백터레이어를 표시한 지도입니다. |  |
